How to Use Design Tokens in Slds
Design tokens on your design system
If you are starting to work on a Design System, consider making a pause and define your Design Tokens first.
![]()
Lee la versión de este artículo en Español aquí

What are Design Tokens?
If you google Design Tokens (DT) I bet you will see the name of the great Jina Anne, who defined the term along with the Salesforce design team, while they were working on the Lightning Design System at Salesforce.
If you wish you can check this article of Louis Chenais, and this episode of the Smashing Magazine podcast that deals with the subject in greater depth.
To simplify, we'll say that the term makes reference to the smallest units (decisions) that a Design System (DS) can give you to build your UI elements, such as components/atoms while abstracting the value. If you already know about Atomic Design, then think about DT as the ions before forming any atom.

Before forming atoms?
According to Brad Frost:
"Atoms are the smallest functional units of matter, despite being composed of smaller particles such as protons, neutrons, and electrons."
But even in that definition, the good Brad mentions smaller particles. Don't look at me, ask Brad.
"In the world of UI, design tokens are subatomic particles. The design token
color-brand-blueis a critical ingredient of a UI, but it's not exactly functional on its own. It needs to be applied to an "atom" (such as the background color of a button) in order to come to life."
So think of DT as the elements to build atoms. We'll start with:
- colour (background, text, border, etc.)
- typography (Family, line-height, font-size, etc.)
- drop-shadow
- gradient
Now, think about design decisions that are not always visually represented as an isolated entity.
- spacing/layout
- border-radius
- border-width
- z-index (depth)
- opacity
- time
Creating and organizing DT we are documenting and exposing all the decisions that later turn into options for the rest of the design and development team. Options that can be shared, maintained and reused to build atoms/components in a simple way. The idea is to reduce these decisions only to the set given by your Design System and in that way keep scalability and consistency when growing, also giving alternatives in case you need to break the patterns.
If you document and expose DT on your design system you are reducing future confusions because you have established a common language between design and development, with guidelines, names and categories set with the teams. Many of these DT can be reproduced on your favourite UI design software, Figma Sketch or Adobe XD. Extra claps 👏🏻 to Adobe for pushing the idea of the Design System package (dsp) format.

How do we implement Design Tokens?
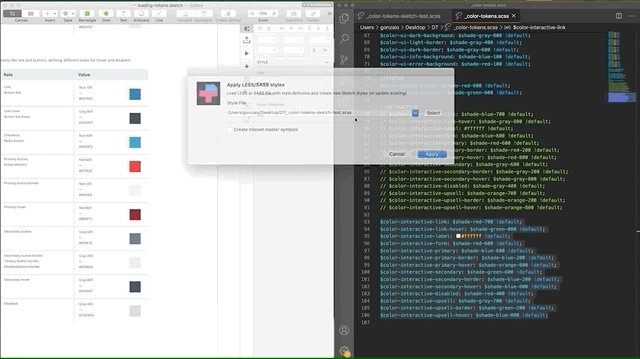
When implementing DT we must consider what we do on design and development at the same time. The UI kit library on Sketch or Figma of your DS should be in sync with the code provided to developers (components, patterns, templates, etc.).
Here, I'll show an example of DT using Sass variables.
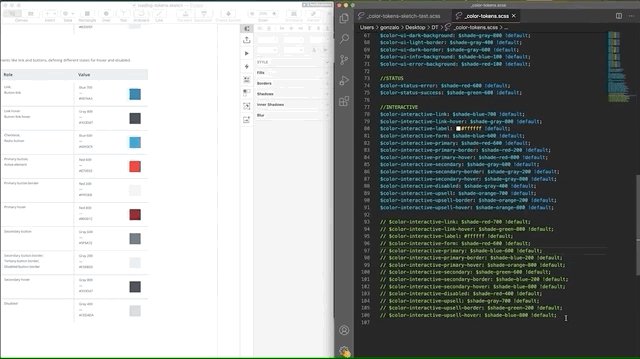
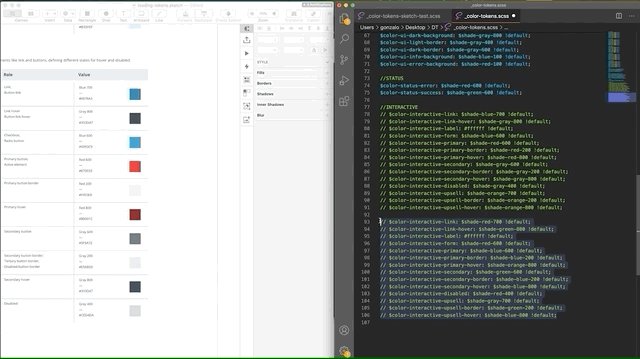
Design Tokens using Sass example
This is a basic example of naming on Sass variables, key: value elements that can be easily documented. Variables (tokens) on Sass are the way to store values and distribute them to the development team in a simple manner through your DS. Later, components/atoms will use these tokens to be configurable, themeable, etc.
A key element on DT is the naming. I suggest you to define your own rules, keep in mind the abstraction of the value though, using the role instead of the value in the name.
On the second case, the variable name says where does it come from(ds), the type of token(colour), its use(text) and its role (primary).
The true power of Design Tokens
DT can be abstracted one more level to cover the need for consistency on all platforms. The most common situation for this is a company that needs to maintain different products in sync, even if they use different technology to be built like Salesforce with Lightning Design System. Also for companies that have to maintain the same product running on different platforms delivering the same experience such as Netflix and Spotify.
In both cases, you must publish and maintain these decisions for different technology stacks, Why? Because your Sass variables can cover your web projects, but what about if you have a project using Less and other using React injecting javascript variables on style-components, what about iOS(SWIFT), Android (XML), etc.
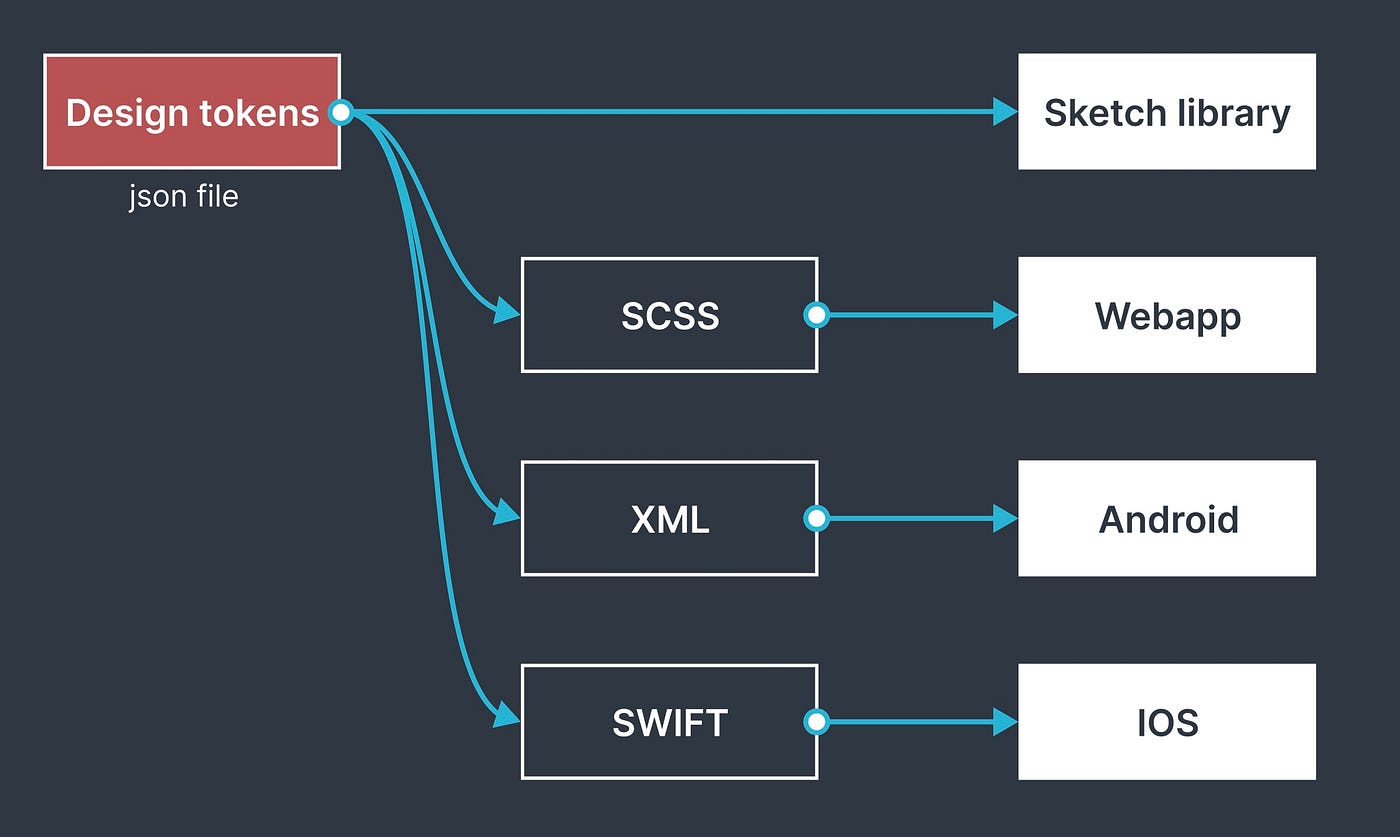
Using a JSON or YAML file you can configure a tool such as Theo (Salesforce) or Style Dictionary (Amazon) to distribute your DT on several formats, maintaining a single file (or set of files) that would write Sass, Less, XML, SWIFT, etc. This is the real power of using DT.

Basically, you document and maintain your tokens on a JSON file:
Meanwhile, Style Dictionary will transform these values to Sass for web:
XML for android:
SWIFT for iOS:
I highly recommend the Cristiano Rastelli "How to manage your Design Tokens with Style Dictionary" article, which goes deep on the use and configuration of Design Tokens with Style Dictionary.
Finally, keep in mind that documenting and designing your DT early on it'll allow you to catch consistency, interoperability and fragmentation issues. You could methodically establish relationships between elements and anticipate changes to be implemented quickly on different platforms.
"A stitch in time saves nine."
How to Use Design Tokens in Slds
Source: https://bootcamp.uxdesign.cc/design-tokens-on-your-design-system-af1a7c35ff06
0 Response to "How to Use Design Tokens in Slds"
Enregistrer un commentaire