How to Design a Web Page Using Angularjs
Introduction
A Framework is a particular implementation of a web application or is a platform for developing software applications.AngularJS is a structural, open-source front-end JavaScript framework that is mainly used to develop single-page applications. Developed and Maintained by the developers of Google, AngularJS is probably one of the most popular modern-day web frameworks available today.
It lets you use HTML as your template language and lets you extend HTML's syntax to express your application's components clearly and succinctly. AngularJS's data binding and dependency injection eliminate much of the code you would otherwise have to write. And it all happens within the browser, making it an ideal partner with any server technology. Sounds pretty exciting, right? Let's get started!!
What is Angular?

Angular is a development framework. As a platform, it includes
- A component-based framework used for building scalable web applications.
- A collection of well-integrated libraries covering many features, including routing, forms management, client-server communication.
- Developer tools to develop, build, test, and update your code.
It can be added to a web page with a script tag.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script> Architecture of AngularJS
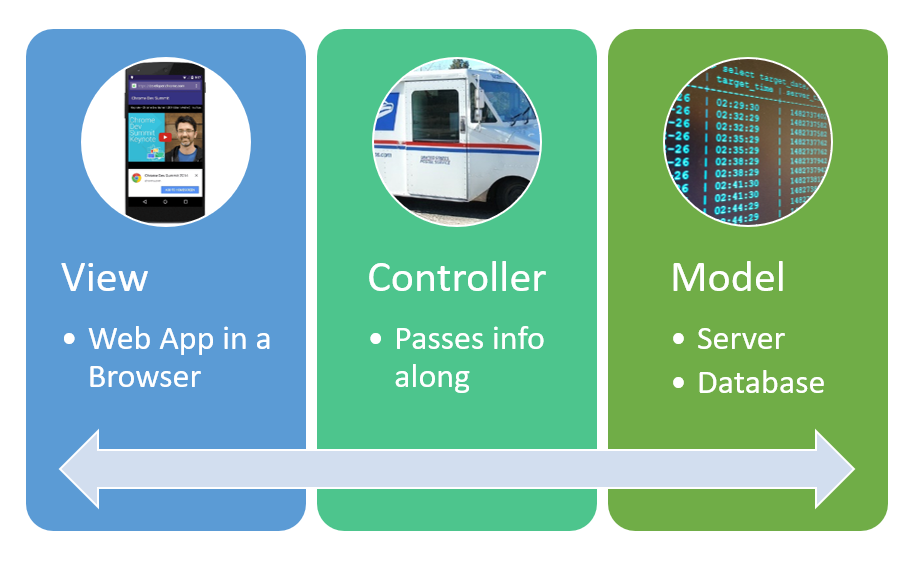
Architecture is defined as a software pattern used to develop an application. AngularJS follows MVC architecture. There are three components of MVC architecture, the model component, the view component, and the controller, respectively:

(Source: Educative.io)
- Models: They are used to represent the data. The data could be as simple as just having primitive declarations or structures of data. It is responsible for responding to the request from the view and the instructions from the controller.
- View: They are used to represent the presentation layer that is provided to the end-users. They are generally script-based template systems like JSP, ASP, PHP.
- Controller: It represents the layer that has the business logic. It will receive the input, validate it, and then some business logic is performed.
When we talk about MVC, we have to split our application into these three components and then write some code to connect them. However, we have to split the application into MVC with angular, and it does the rest by itself. A lot of time is saved with lesser lines of code in this manner.
Angular Applications: The essentials
In this section, we will look at the core ideas behind Angular. Having a solid foundation with these concepts will help you to design and build your applications more efficiently and effectively:
Components
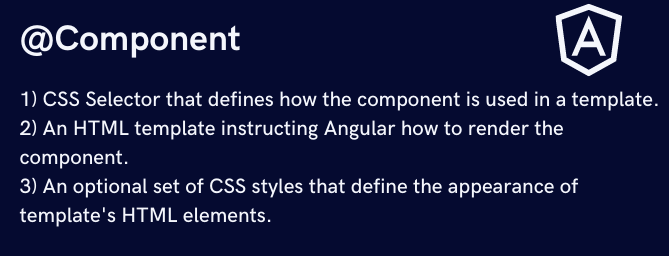
Components are the building blocks of an application. It includes a TypeScript class with an @Component decorator, an HTML template, and styles. The @Component decorator specifies some Angular specific information illustrated in the diagram below:

Template
An HTML template that tells how that component renders is associated with every component. It is defined either using inline or by file path. You can insert dynamic values from your components; Angular will automatically update the rendered DOM as and when the state of the component changes. Using templates, the application logic can be well separated from presentation logic. Additional functionality to the templates can be added with ease using directives:
Directives are classes that add additional behavior to elements in your Angular applications. For example, *ngIf and *ngFor are the most popular directives.
Dependency Injection
Angular handles the critical job of instantiation of dependencies of the TypeScript classes using dependency injection allowing you to write more testable, clean, and flexible code.
Parts of AngularJS application
Let's write some code to understand the various parts of the AngularJS application. The below program has an input field for Name.
<!DOCTYPE html> <html> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script> <body> <div ng-app=""> <p>Input something in the input box:</p> <p>Name: <input type="text" ng-model="name"></p> <p ng-bind="name"></p> </div> </body> </html>
Everything seems quite familiar to us, except for ng-app, ng-model, and ng-bind.

(Source: giphy)
These are the important parts of an AngularJS application.
- ng-app: It tells AngularJS that the <div> element is the owner of the application.
- ng-model: It binds the value of the input field to the application variable name.
- ng-bind: It binds the content of the <p> element to the application variable name.
These important parts are the AngularJS directives.
How AngularJS integrated with HTML
AngularJS integrates with HTML in the following manner:
- The ng-app directive indicates the start of the AngularJS application.
- The ng-model directive creates a model variable named name.
- The ng-bind then uses the same model to be displayed in the HTML <span> tag.
- Closing </div> tag indicates that the AngularJS application has ended.
Advantages of AngularJS
AngularJS has the following advantages:
- The data and presentation layer is kept in sync; you don't need to write additional JavaScript code to keep the data in your HTML code and data later in sync. It is done automatically using Angular.js
- Moving from one view to another is an essential part of any web application. Angular takes care of routing quite well.
- Angular supports both unit testing and Integration testing.
- It extends HTML by providing its elements called directives.
Frequently Asked Questions
Q1) Why is AngularJS used?
Ans 1) There are many benefits of using AngularJS, it's easy to learn, supports a two-way binding feature, has a declarative UI supported by Google, and supports real-time testing.
Q2) What is the difference between AngularJS and ReactJS?
Ans 2) The primary difference between AngularJS and ReactJS lies in the state of its management. AngularJS has data binding bundled in by default, whereas Redux generally augments react to give unidirectional data flow and work with immutable data.
Key Takeaways
This blog gave a brief introduction to AngularJS and its important features. But this is not enough right? You must refer to our blogs on Web technologies , apart from that, you may also refer to the Full Stack Web Development course on Coding Ninjas.
Planning to ace the interviews of reputed product-based companies like Amazon, Google, Microsoft, and more? Attempt our Online Mock Test Series on CodeStudio now!
How to Design a Web Page Using Angularjs
Source: https://www.codingninjas.com/codestudio/library/introduction-to-angularjs
0 Response to "How to Design a Web Page Using Angularjs"
Enregistrer un commentaire